Изкуството типография
,
Извадки от изключителната книга The Elements of Typographic Style, на Robert Bringhurst.
Текстът е подредба от знаци, а шрифтът е палитра от образи на знаци, включваща и правилата за нанизване на тези образи, така че да съответстват на знаците.
Някои хитрости
Следващите правила са извадени от контекста и със сигурност е добре да прочетете книгата. Ако ви се струват интересни, цялото произведение ще ви заинтригува.
Количество символи на ред
Нещо, което забравяме, особено правейки сайтове, е че най-удобно се четат между 45 и 75 знака на ред. Средно около 66.

Текст с големина 10pt / междуредие 13pt.
26pt от параграф до следващия.
Вижте в pdf формат
Разстояния между заглавия и текст
Разстоянето от края на параграфа, включвайки подзаглавието и до началото на следващия параграф е добре да е кратно на междуредовото разстояние (leading). Затова стои добре когато подзаглавието е отделено с по един нов ред.

Вижте в pdf формат
Екзотични нови редове
Доста начини има за разделяне на параграфи. С разстояние или отстъп са най-популярни. Един от доста странните е първият ред на новия параграф да започва точно там където е свършил предишния (drop lines).

Вижте в pdf формат
Цифрите са знаци както буквите
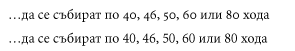
Цифрите които използваме масово са главни. А също като знаците от азбуката и за тях има малки знаци. И по същите причини, заради които ползваме малки букви, е хубаво да ползваме и малки цифри (old-style figures). Това беше голяма изненада за мен и мисля, че е много подценявано.
Сериозен технически проблем е, че в повечето шрифтове главните цифри са единствените възможни. Един разпространен шрифт с малки цифри е Georgia.
Ето как се ползват малки цифри в Adobe Illustrator.
![]()
Вижте в pdf формат
Съкращения в текста с small caps
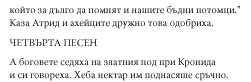
Small caps не са просто смалени главни букви. Те са високи точно колкото малките, а и често са специално мислени. Доста по-стилно да се използват те за съкращения в текста отколкото главните букви, особено с подходящо междубуквено разреждане.
Без резки скокове в акцентите за подзаглавия
Няма причина над нормалния текст да слагаме подзаглавия в курсив, получер и уголемени букви едновременно. Често в желанието си да разнообразяваме страницата прескачаме нива в акцентирането на заглавия и подзаглавия. Нормалната последователност е: малки букви, small caps (до които кирилицата е доста близка като изглед), курсив, получер, главни букви. Има и още нива на акценти, като вдигането на размера - често подценявана стъпка.
![]()
Вижте в pdf формат
Средна точка като разделител
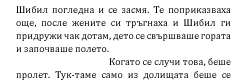
В кратки редове средна точка (без други пунктуационни знаци наоколо) е много стилен разделител.
![]()
Вижте в pdf формат
Курсивни скоби
Скобите страдат от обратното отношение на това към цифрите. Често ги слагаме в курсив. Докато дори ограждайки курсивен текст стоят добре стандартни скоби.
Собствени промени в шрифтове
С осъзната отговорност и уважение към създаделите на шрифтове можем да си позволим да редактираме шрифт, който ще използваме. Лицензът на доста шрифтове го позволява. Най-често са нужни промени на позициите на допълнителни знаци, напр. × = ±. Все пак ако ще променяме формите на букви авторът съветва да направим собствен нов шрифт.
Книгата е The Elements Of Typographic Style от Robert Bringhurst, текущата версия 3.0 е с номер ISBN 0881792055.
Също можете да видите опит за прилагане на идеите на Bringhurst в уеб пространството.